Elementor – Ein intuitiver Page Builder
Elementor ist ein fortschrittliches Tool zur Webseitengestaltung, das es Dir ermöglicht, responsive Websites direkt im Frontend Deines Browsers zu erstellen. Als einer der führenden Page-Builder für WordPress bietet Elementor eine benutzerfreundliche Oberfläche, die es auch Anfängern ermöglicht, professionelle Webseiten zu designen, ohne dass sie dafür Code schreiben müssen. Der Page Builder ist sehr intuitiv zu bedienen und leicht zu erlernen.
Einfache Bedienung und Drag-and-Drop-Editor
Der große Vorteil von Elementor liegt in seinem intuitiven Drag-and-Drop-Editor. Mit diesem Tool kannst Du Elemente einfach per Mausklick auswählen und an die gewünschte Stelle auf Deiner Webseite ziehen. Das erleichtert den Designprozess erheblich und spart Zeit. Wir wissen, dass das keine neue Erfindung ist und andere Page Builder das auch können, aber die Usability von Elementor sticht schon hervor.
Vielfältige Designoptionen
Elementor bietet eine breite Palette an Widgets und Vorlagen, die es Dir ermöglichen, alles von einfachen Textblöcken bis hin zu fortgeschrittenen Slidern und Kontaktformularen zu erstellen.
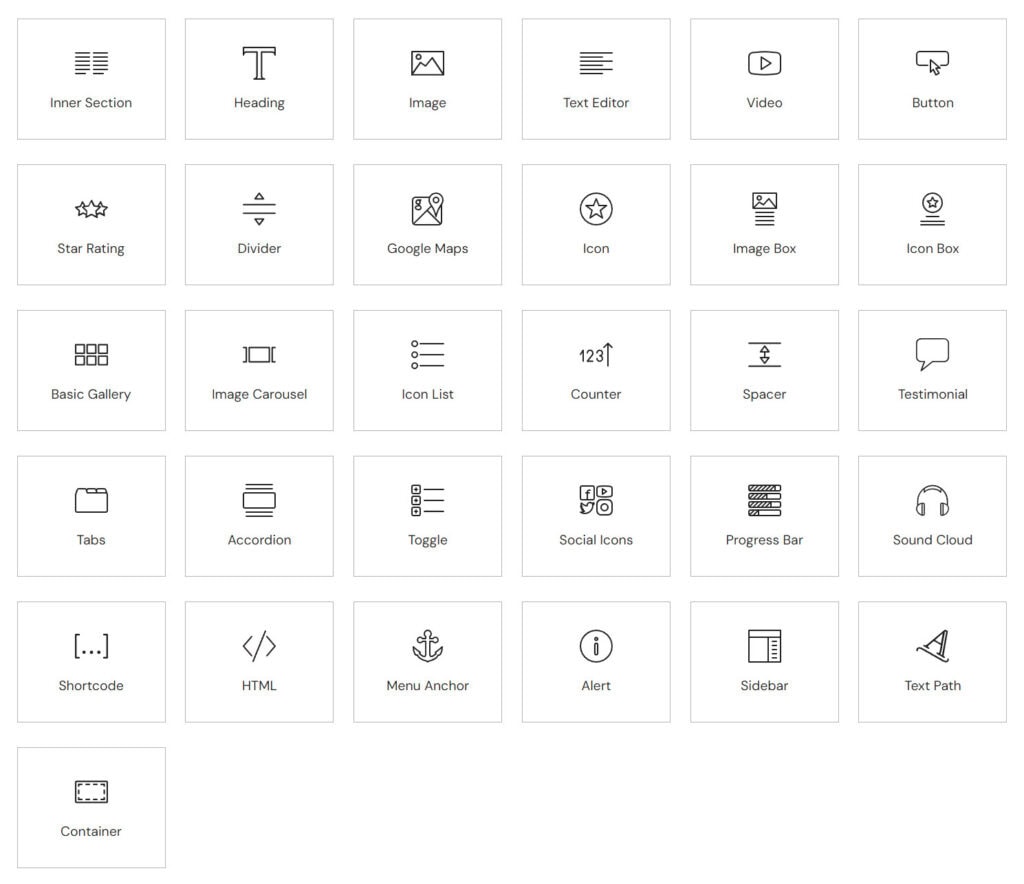
Widgets der kostenlosen Version
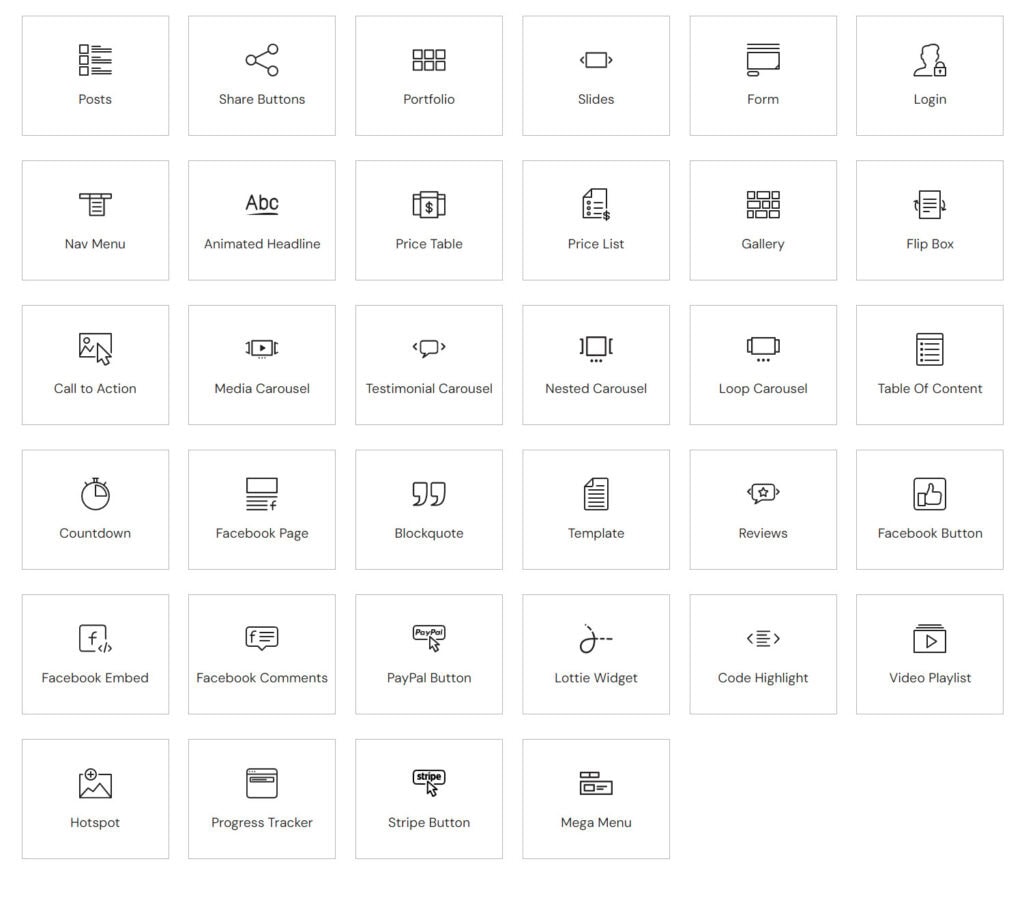
Widgets der PRO-Version
Responsive Design
Mit Elementor erstellte Webseiten sind responsive, was bedeutet, dass sie auf allen Geräten gut aussehen, egal ob Desktop, Tablet oder Smartphone. Du kannst die Ansicht für verschiedene Geräte anpassen und sicherstellen, dass Deine Webseite immer perfekt dargestellt wird.
Kompatibilität und Erweiterungen
Elementor arbeitet nahtlos mit fast allen WordPress-Themes und Plugins zusammen. Es gibt auch eine Vielzahl von Erweiterungen, die speziell für Elementor entwickelt wurden, um dessen Funktionalität weiter zu erweitern.
Einfache Bedienung und schnelles Erlernen von Elementor
Elementor ist bekannt für seine Benutzerfreundlichkeit und einfache Erlernbarkeit, was es zu einem der beliebtesten Page-Builder für WordPress-Nutzer macht. In diesem Artikel erfährst Du, warum Elementor besonders leicht zu bedienen ist und wie Du schnell mit dem Tool vertraut werden kannst.
Intuitive Drag-and-Drop-Oberfläche
Das Herzstück von Elementor ist seine intuitive Drag-and-Drop-Oberfläche. Du musst kein Experte in Webdesign oder Programmierung sein, um mit Elementor arbeiten zu können. Die Oberfläche ist so gestaltet, dass Du Elemente einfach per Maus ziehen und dort ablegen kannst, wo Du sie auf Deiner Webseite haben möchtest. Dies macht den Prozess des Webseiten-Designs nicht nur einfacher, sondern auch schneller und effizienter.
Umfangreiche Vorlagenbibliothek
Um den Einstieg zu erleichtern, bietet Elementor eine umfangreiche Bibliothek mit vorgefertigten Vorlagen. Diese Templates sind professionell gestaltet und decken eine Vielzahl von Branchen und Anwendungen ab. Du kannst eine dieser Vorlagen als Ausgangspunkt für Deine eigene Webseite verwenden und sie nach Belieben anpassen. Dies reduziert die Einarbeitungszeit erheblich und ermöglicht es Dir, schnell zu lernen, wie man effektive Layouts erstellt.
Hilfreiche Tutorials und Community-Support
Elementor wird von einer aktiven Gemeinschaft von Benutzern und Entwicklern unterstützt. Es gibt zahlreiche Tutorials, Kurse und Foren, die Dir dabei helfen können, das Beste aus diesem Tool herauszuholen. Ob Du nun Anleitungen auf YouTube, spezialisierte Blogs oder Diskussionsforen bevorzugst, Du wirst eine Fülle von Informationen und Unterstützung finden, die Dir helfen, schnell Fortschritte zu machen.
Anpassung in Echtzeit
Ein weiterer Vorteil von Elementor ist die Möglichkeit, Änderungen in Echtzeit zu sehen. Wenn Du Änderungen an Deiner Webseite vornimmst, kannst Du sofort sehen, wie diese aussehen werden. Dieses sofortige Feedback macht es einfacher, das Design zu verfeinern und zu perfektionieren, ohne zwischen verschiedenen Bildschirmen hin und her wechseln zu müssen.
Unterstützung von Flexbox in Elementor
Elementor integriert moderne Webdesign-Technologien, darunter auch Flexbox. Diese Unterstützung bietet zahlreiche Vorteile für Webdesigner und Entwickler. In diesem Artikel erklären wir, was Flexbox ist und wie die Integration in Elementor Deine Webdesign-Projekte verbessern kann.
Was ist Flexbox?
Flexbox, kurz für Flexible Box Module, ist ein Layoutmodell in CSS, das es erleichtert, responsive Layouts zu erstellen. Es bietet eine effiziente Möglichkeit, Elemente so anzuordnen, dass sie sich dynamisch an verschiedene Bildschirmgrößen und Anzeigegeräte anpassen. Flexbox ermöglicht es, das Verhalten von Container- und Elementanordnungen mit einfacher und sauberer Code-Struktur zu steuern.
Vorteile der Flexbox-Unterstützung in Elementor
Einfachere Erstellung von responsiven Layouts
Mit Flexbox kann Elementor komplexe Layouts leichter handhaben, insbesondere wenn es um die Anordnung und Ausrichtung von Elementen geht. Du kannst Elemente so konfigurieren, dass sie sich automatisch an die Breite des Bildschirms anpassen und somit eine optimale Benutzererfahrung auf verschiedenen Geräten bieten.
Höhere Flexibilität bei der Platzierung von Elementen
Flexbox erleichtert die horizontale und vertikale Ausrichtung von Elementen innerhalb eines Containers. Dies ist besonders nützlich für die Gestaltung von Menüs, Kopfzeilen und Fußzeilen sowie für die Anordnung von Inhalten in Spalten und Reihen. Elementor nutzt diese Technologie, um Dir volle Kontrolle über die Platzierung und das Spacing deiner Webseiten-Elemente zu geben.
Effizienteres Management des Weißraums
Ein weiterer Vorteil von Flexbox in Elementor ist das effiziente Management von Weißraum. Du kannst den Raum zwischen den Elementen leicht justieren, ohne zusätzlichen Code schreiben zu müssen. Dies trägt dazu bei, visuell ansprechende Layouts zu schaffen, die auch funktional sind.
Vereinfachte Wartung und Aktualisierung
Webseiten, die mit Flexbox erstellt wurden, sind oft einfacher zu warten und zu aktualisieren. Da das Layout dynamisch auf Änderungen reagiert, müssen weniger Anpassungen für verschiedene Geräte oder in Reaktion auf neue Inhalte gemacht werden. Das spart Zeit und Ressourcen in der Webentwicklung.
Fazit zu Elementor
Elementor hat sich als einer der führenden Page-Builder für WordPress etabliert und bietet zahlreiche Vorteile für Nutzer, die professionelle Webseiten ohne tiefgreifende technische Kenntnisse erstellen möchten. Hier sind einige Schlüsselpunkte, die Elementor besonders hervorheben:
- Benutzerfreundlichkeit: Elementor ist bekannt für seine intuitive Drag-and-Drop-Oberfläche, die es auch Anfängern ermöglicht, ansprechende Webseiten zu gestalten. Die einfache Bedienbarkeit und das schnelle Erlernen der Plattform machen Elementor zu einem idealen Werkzeug für alle, die schnell effektive Webseiten erstellen möchten.
- Vielfältige Designoptionen: Mit einer breiten Auswahl an Widgets und Vorlagen ermöglicht Elementor es Dir, eine Vielzahl von Elementen auf Deiner Webseite zu integrieren, von Textblöcken bis hin zu fortgeschrittenen Interaktionselementen wie Akkordeons und Slidern.
- Responsive Design: Elementor sorgt dafür, dass jede mit ihm erstellte Webseite responsive ist, was eine optimale Darstellung auf allen Geräten sicherstellt. Die Anpassungsfähigkeit an verschiedene Bildschirmgrößen ist ein entscheidender Vorteil in unserer zunehmend mobilen Welt.
- Erweiterbarkeit: Dank der Kompatibilität mit fast allen WordPress-Themes und Plugins sowie einer Vielzahl von Erweiterungen lässt sich die Funktionalität von Elementor weit über das Basisangebot hinaus erweitern.
- Flexbox-Unterstützung: Die Integration von Flexbox in Elementor verbessert die Möglichkeiten für responsive Webdesign erheblich. Dieses Layoutmodell erleichtert die Erstellung dynamischer Layouts und optimiert die Anordnung und das Spacing von Elementen auf der Seite.
Elementor ist somit eine leistungsfähige Lösung für jeden, der eine professionelle und visuell ansprechende Webseite erstellen möchte. Die Plattform vereint Benutzerfreundlichkeit mit fortgeschrittener Technologie und bietet eine solide Basis für die Erstellung moderner, reaktionsschneller und ästhetisch ansprechender Webseiten.